이클립스에서 Git Repository 설정하기
자바 웹 개발 워크북의 저자이신 엄진영 강사님께서 책을 쓰시면서 예제로 쓴 소스를 GitHub에 오픈 소스로 공개해 놓으셨습니다.
이번에는 이클립스에 기본적으로 제공되는 Git Repository로 GitHub의 오픈 소스를 가져와 로컬 Git Repository에 저장하는 방법에 대해서 알아보겠습니다.
먼저 Window에서 Show View를 누릅니다.
새로운 Git Repositorie라는 뷰를 추가하기 위한 것입니다.
Show View에 보면 여러 새로운 뷰들을 추가할 수 있는데, 바로 나오지 않으므로 좀 더 깊이 들어갑니다.
Other를 누릅니다.
새로 뜬 윈도우 창에서 Git을 찾고 열어서 Git Repositories를 더블클릭 혹은 OK 누릅니다.
하단 뷰에 Git Repositories가 새로 생겼습니다.
오픈 소스를 복제하기 위해 Clone a Git repository를 누릅니다.
넘어간 창에서 URI라는 곳에 가져오려는 Git 소스의 repository url을 적어줍니다.
보통 GitHub를 포함한 많은 형상 관리 도구 사이트들은 각 소스 레파지토리마다 가져오거나 올릴 수 있는 url을 할당합니다.
url을 넣어 넣으면 하단의 Host가 자동으로 채워지고 Repository path는 이클립스에서 해당 git을 관리할 경로를 말합니다.
그 외 프로토콜과 포트는 만질 필요 없으며 Authentication의 User와 Password는 해당 소스를 변경할 수 있는 권한이 있는 계정일 경우 등록합니다.
그런 권한이 없다면 공란으로 남깁니다.
Next를 눌러 다음으로 넘어갑니다.
소스를 가져올 부분을 정합니다.
Git이나 SVN은 이렇듯 소스의 효율적인 관리를 위해 여러 단계로 나누거나 추가하거나 다시 합치거나 하는 등의 방식으로 관리할 수 있습니다.
이 오픈 소스의 경우 기본적으로 갖고 있는 master 브랜치에서 어떤 변경도 없이 모두 master 브랜치에 있으므로
체크하고 Next로 넘깁니다.
마지막으로 해당 Git 소스를 가져와서 저장할 로컬 저장소 경로를 설정합니다.
저는 Spring 폴더 안에 SpringGit, 그 안의 JavaWebProgramming이라는 폴더를 해당 소스의 Git 폴더로 정해줬습니다.
이 폴더 안의 모든 파일들을 .git 파일에 의해 관리되며 새로 추가되거나 변경되거나 삭제되거나 등의 모든 파일 변경에 대해 작업을 할 수 있으며 이런 이유로 팀 프로젝트를 할 때 소스 관리가 편리해집니다.
Finish를 눌러 끝냅니다.
하단에 Spring\SpringGit 안에 JavaWebProgramming이라는 내려 받은 Git 소스가 있는 폴더가 만들어졌고 그 안에 .git이라는 파일이 있음을 확인할 수 있습니다.
좌측에 JavaWebProgramming 이라는 이름과 함께 [master]라고 써져 있는데, 이것은 내려받은 브랜치의 이름입니다.
이것으로 어떤 브랜치를 내려받았는지 알 수 있습니다.
다음번엔 등록만 된 로컬 깃 저장소에 master 브랜치가 가지고 있는 소스들을 내려받아 보겠습니다.
'프로그래밍 공부 > 자바 웹 개발 워크북' 카테고리의 다른 글
| 이클립스에서 gradle 플러그인 설치하기 (0) | 2016.04.29 |
|---|---|
| 이클립스에서 GIt 소스 가져오기 (0) | 2016.04.27 |
| 이클립스에서 톰캣 환경 설정 및 등록 (0) | 2016.04.23 |
| 톰캣 설치 및 간단한 조작 및 설정 (0) | 2016.04.21 |
| 자바 통합 개발 툴 이클립스(eclipse) 설치와 자바 웹 서버 개발을 위한 이클립스 초기 설정 (0) | 2016.04.19 |
뷰파인더(viewfinder)
[그림 1] 디지털 뷰 파인더
뷰파인더는 카메라를 통해 상을 확인할 수 있게 해주는 장치입니다.
이 뷰파인더를 통해 우리는 피사체를 볼 수 있고, 초점을 맞추기 위해 조리개 등을 조작합니다.
특히 각각의 카메라 메뉴얼에 보면 뷰파인더의 시야율이 퍼센테이지로 적혀 있기도 하는데, 이것은 뷰파인더로 본 것과 카메라 셔터를 눌러 찍었을 때 기록된 상과의 비율을 뜻합니다.
가령 뷰파인더의 시야율이 94%라면 전체 카메라가 찍을 수 있는 화면의 94%만 보인다는 것을 뜻합니다.
뷰파인더는 아날로그 카메라, 디지털 카메라 할 것 없이 모든 곳에 각각의 형태로 쓰이며 카메라 뿐 아니라 캠코더 등에도 쓰입니다.
뷰파인더에도 종류가 있는데 광학식, 전자식이 있으며 방식에 따라 일안식 카메라, 이안식 카메라에 각각 다른 뷰파인더가 들어갑니다.
[그림 2] 광학식 뷰파인더
전자식 뷰파인더는 우리가 흔히 모든 디지털 카메라에서 볼 수 있는 것으로, 현재 카메라의 렌즈를 통해 들어오는 피사체를 보는 것 뿐 아니라 기존에 저장된 디지털 이미를 보거나, 촬영한 동영상 등을 재생할 수 있습니다.
광학식 뷰파인더의 경우 직접 렌즈를 통해 반사되어 들어오는 피사체의 정보를 빛을 통해 보는 것으로, 촬영하는 순간 이 뷰파인더의 빛을 차단하는 구조로 인해 촬영하는 순간에는 보이지 않는 특징이 있습니다.
DSLR 등의 카메라의 경우 광학식 뷰파인더와 전자식 뷰파인더가 같이 존재할 수 있습니다.
[출처]
'사진의 이해' 카테고리의 다른 글
| 조리개(aperture) (0) | 2016.04.28 |
|---|---|
| 감도(ISO) (0) | 2016.04.26 |
| 촬상소자, CCD와 CMOS (0) | 2016.04.22 |
| 핀 홀 카메라(pine hole camera) (0) | 2016.04.20 |
| 카메라 루시다(camera lucida) (0) | 2016.04.18 |
이클립스에서 톰캣 환경 설정 및 등록
이번에는 저번 톰캣 설치에 이어 이클립스에서 톰캣 서버 환경 설정 및 톰캣 서버 등록을 해보겠습니다.
이클립스를 켜주세요!
이클립스에서 상단의 Window - Preferences를 눌러줍니다.
좌측의 Server를 눌러 펼친 후 Runtime Environment를 눌러줍니다.
그러면 Server Runtime Environment를 설정 화면으로 바뀝니다.
이곳에서 이클립스에서 사용할 톰캣 서버를 추가합니다.
Add를 눌러 새로운 환경을 추가합니다.
여러 톰캣 서버 버전이 나옵니다.
저는 톰캣 7.0을 받았기 때문에 7.0 환경을 추가하겠습니다.
누른 후 Next로 넘어갑니다.
이클립스 자체적으론 톰캣이 없습니다.
따라서 우리가 저번에 설치한 이미 로컬에 있는 톰캣의 설치 경로를 설정해줘야 합니다.
Browse를 누른 후 톰캣을 압축 푼 폴더를 지정해 줍니다.
(bin 폴더가 아닙니다.)
위와 같이 apache-tomcat-7.0.68 ... 의 폴더가 지정된 것을 알 수 있습니다.
그러면 하단 탭에 Server라는 새로운 탭이 생긴 것을 볼 수 있습니다.
톰캣 서버를 생성하기 위해 눌러줍니다
그러면 당연하게도 No servers are available. ... 이라고 나옵니다.
써져 있듯 클릭하여 서버를 추가해줍니다.
클릭하면 추가시킬 톰캣 서버 목록이 나오는데, 어차피 저는 톰캣 7.0 환경만 등록했으므로 선택의 여지가 없습니다.
하단 노란색 박스에 localhost는 서버 호스트 이름으로 변경 가능하나 기본적으로 localhost입니다.
서버 이름은 추가시킬 톰캣 서버만의 이름인데 보통 여러 프로젝트를 각자 다른 환경의 서버로 작동할 시 구분할 수 있는 이름을 주기도 합니다.
저는 딱히 필요 없기 때문에 기본 이름을 그대로 사용하겠습니다.
서버를 만들면서 서버에 웹 애플리케이션을 추가해줄 수 있습니다.
좌측 공간이 현재 이 이클립스에 존재하는, 서버에 추가할 수 있는 웹 애플리케이션들이 있는 공간이고
우측 공간은 이미 서버에 추가된 웹 애플리케이션들이 놓이는 공간입니다.
당연하게도 현재는 아무것도 없습니다. 관계 없이 Finish를 눌러 완료합니다.
좌측 탐색기에 보시면 Servers라는 폴더가 생긴 것을 알 수 있습니다.
그 하위에 새로 추가한 톰캣이 있으며 생성할 때 지정한 톰캣 이름으로 존재합니다.
자세히 보시면 저번에 우리가 톰캣을 설치하고 간단한 조작을 하면서 봤던 conf 폴더 안의 구조와 유사한 것을 알 수 있습니다.
사실 이클립스는 톰캣 서버를 생성할 때 서버 환경을 구축하며 지정한 톰캣 경로의 파일들을 복사해 옵니다.
따라서 이클립스 내에서 여러 서버를 만들고 각기 다른 서버로 변경하여 프로젝트를 만들고 테스트할 수 있는 것입니다.
다음은 소스 형상 관리 툴 중 하나인 GitHub를 통해서 오픈 소스를 받아오겠습니다.
'프로그래밍 공부 > 자바 웹 개발 워크북' 카테고리의 다른 글
| 이클립스에서 GIt 소스 가져오기 (0) | 2016.04.27 |
|---|---|
| 이클립스에서 Git Repository 설정하기 (0) | 2016.04.25 |
| 톰캣 설치 및 간단한 조작 및 설정 (0) | 2016.04.21 |
| 자바 통합 개발 툴 이클립스(eclipse) 설치와 자바 웹 서버 개발을 위한 이클립스 초기 설정 (0) | 2016.04.19 |
| 자바 개발 툴(Java Development Kit) 설치 및 JDK 시스템 환경변수 맞추기 (윈도우 환경) (1) | 2016.04.17 |
촬상소자, CCD와 CMOS
[그림 1] CCD와 CMOS
디지털 카메라에서 CCD와 CMOS는 과거 아날로그 카메라의 필름역할을 하는 촬상소자 입니다.
과거엔 렌즈를 통해 들어온 빛이 필름의 빛에 반응하는 화학적 반응을 이용해 상을 기록했다면,
현재 디지털 카메라는 들어온 빛의 세기와 색상을 디지털 신호로 바꾸어 상을 기록하게 됩니다.
그렇다면 이렇듯 디지털 카메라에서 쓰이는 CCD와 CMOS는 어떻게 빛을 디지털 신호로 바꾸고 무슨 차이가 있을까요?
먼저 두 센서 중 더 빨리 개발, 사용된 CCD를 살펴보겠습니다.
CCD는 Charge-Coupled Device의 약자로 '전하결합소자'라고 합니다.
개발 시기는 1969년으로, 조지 E. 스미스와 윌러드 보일이 공동 개발했다고 합니다.
'Charge-Coupled'라는 단어에서 알 수 있듯 여러 개의 축전기가 쌍으로 연결되어 있는 회로 구성을 가진다고 합니다.
CCD는 많은 광다이오들이 모여있는 형태의 센서인데, 보통 빛을 받아들여 무언가를 하는 모든 센서는 광다이오드라는 빛의 양 정도를 측정하는 검출기를 사용합니다.
[그림 2] 빛을 디지털 신호로 변환하는 광다이오드
광다이오드의 원리를 간단히 설명하자면, 광다이오드로 비춰지는 빛의 세기에 따라 전자량이 달라지는데, 전자량의 많고 적음이 곧 밝기를 뜻하게 되므로 이것을 디지털 신호로 재구성하여 이미지를 얻을 수 있게 됩니다.
그런데 CCD의 이러한 광다이오드를 이용한 방법은 빛의 명암 밖에 구분할 수 없으므로 따로 RGB 센서를 통해 빛의 색상을 구분하게 됩니다.
CMOS는 비교적 늦게 상용된 이미지 센서로 '시모스'라고 읽습니다.
CCD와 마찬가지로 광다이오드를 사용한 방식이지만, 제조 과정과 신호를 읽는 방법이 다릅니다.
1990년대에 상용화된 CMOS(Complementary metal-oxide-semiconductor)는 각 화소마다 신호 증폭기를 갖고 있는 방식으로 이 증폭기에 의해 빛의 명암과 색상처리를 함께 합니다.
일반적으로 CCD는 빛의 명암과 색상을 따로 처리하기 때문에 CMOS에 비해 색상으로 인해 발생하는 노이즈가 더 적습니다.
또한 CMOS의 경우 각 화소마다 배치된 증폭기들의 특성차에 의해 생기는 고정 노이즈 문제를 안고 있기도 합니다.
현재 이런 CMOS의 증폭기로 인한 노이즈는 기술의 발전으로 점차 감소하고 있는 추세입니다.
구조상으로 CCD에 비해 CMOS는 제작 공정이 다른 집적회로처럼 대량생산이 가능하기 때문에 CCD에 비해 단가가 낮은 장점이 있습니다.
또한 같은 크기의 경우 CCD가 소비 전력면에서 불리합니다.
이 때문에 촬상소자가 큰 디지털 카메라 가량 DSLR 같은 곳에는 CCD보다는 CMOS가 많이 쓰인다고 합니다.
반대로 CCD에 비해 많은 CMOS의 노이즈 문제 등으로 소형 디지털 카메라의 경우 CMOS의 낮은 단가에도 CCD가 사용된다고 합니다.
그러나 기술의 발달로 CMOS의 여러 단점들이 보완되고 있으며 제작단가가 낮고 소비 전력이 비교적 좋기 때문에 CMOS 이미지 센서로 대체되고 있습니다.
[출처]
[그림 1] http://www.topsurveillance.info/index.php/ccdvscmos.html
[그림 2] http://www.circuitdiagramworld.com/sensor_circuit_diagram/Light_Sensor_Circuit_15272.html
'사진의 이해' 카테고리의 다른 글
| 감도(ISO) (0) | 2016.04.26 |
|---|---|
| 뷰파인더(viewfinder) (0) | 2016.04.24 |
| 핀 홀 카메라(pine hole camera) (0) | 2016.04.20 |
| 카메라 루시다(camera lucida) (0) | 2016.04.18 |
| 카메라 옵스큐라(camera obscura) (0) | 2016.04.16 |
톰캣 설치 및 간단한 조작 및 설정
자바 웹 서버 개발을 위한 자바 서블릿 컨테이너 톰캣을 설치하고 간단한 조작 및 설정을 해보겠습니다.
먼저 아파치 톰캣을 다운로드 하기 위해 https://www.apache.org로 접속합니다.
상단의 다운로드를 누르지 마시고 아래로 마우스 스크롤을 쭉쭉 내려줍니다.
아파치 재단이 어엄청~ 많은 앱 중에서 Tomcat을 눌러줍니다.
톰캣 사이트에서 좌측 Download에 보면 Tomcat이 버전별로 있습니다.
각 톰캣 버전마다 지원 가능한 서블릿, JSP 스펙이 다릅니다.
제가 공부하는 책에서는 그 당시 많이 쓰였던 Tomcat 7.0을 썼는데,
저 또한 마찬가지로 따라 내려 받겠습니다.
참고로 필요에 의해 여러 버전의 톰캣을 다운 받아도 동시에 실행 시키지만 않는다면 별 문제는 없습니다.
Core만 받을 것입니다.
운영체제에 맞게 다운로드 받으시면 되겠습니다.
윈도우 운영체제의 경우 위 초록색 박스 같이 zip파일로 받아도 되고,
윈도우 인스톨러로 받아도 됩니다.
윈도우 인스톨러로 받을 경우 지정 경로에 설치하게 되는데 보통 기본 경로는 C:\ProgramFiles\apache-tomcat일 겁니다.(정확하진 않습니다.)
그러나 톰캣을 설정에 따라 여러 개 둘 수 있으므로 zip 파일로 받고 간단히 압축을 풀어 폴더에 넣고 구동하는 것도 좋은 방법입니다.
저는 zip 파일로 받은 후 압축을 풀었습니다.
Spring 폴더 안에 Server라는 폴더를 하나 더 만들었습니다.
간단히 톰캣을 실행해보겠습니다.
bin 폴더로 갑니다.
startup.bat 윈도우 배치 파일을 더블클릭하여 실행합니다.
네트워크 통신을 하므로 위와 같은 보안 경고창이 뜹니다.
홈 네트워크, 회사 네트워크 ... 기본 값으로 액세스 허용합니다.
톰캣 배치 파일이 톰캣 컨테이너를 실행합니다. 즉 서버를 켜고 있습니다.
디렉토리에서 필요한 자원들을 실행합니다.
마지막으로 아파치 톰캣 기본 포트인 8080포트로 서버가 시작되면서 위 포트를 통해 서버에 접속할 수 있게 되었습니다.
주소창에 localhost:8080을 입력해줍니다.
(아래 톰캣 웹 사이트와는 아무런 관련이 없습니다.)
기본적으로 localhost로 내부 접속을 할 수 있습니다.
위와 같이 localhost:8080에 접속하면 위와 같은 페이지가 출력됩니다.
이것은 톰캣을 내려 받고 압축을 풀때 함께 들어있는 웹 애플리케이션 입니다.
톰캣에 대한 정보를 담고 있습니다.
이번에는 현재 톰캣의 접속 포트를 바꾸기 위해 conf 폴더로 이동하겠습니다.
참고로 bin 폴더는 binary의 약자이며 conf는 configuration의 약자입니다.
또한, localhost:8080에 접속했을 때 나타났던 웹 앱같은 톰캣에서 실행되는 모든 웹 애플리케이션은 webapps 폴더에 위치합니다.
server.xml 파일을 문서 편집기로 열어줍니다.
(그냥 더블클릭하면 아마 인터넷 익스플로러 같은 브라우저가 열 것입니다. server.xml에 마우스 우클릭하여 연결 프로그램으로 텍스트 편집기 등을 지정해줍니다.)
현재 기본 포트인 8080으로 찾아도 되고, 아니면 protocol HTTP/1.1로 찾습니다.
이 포트 번호를 다른 포트 번호로 바꾸게 되면 앞으로 이 톰캣은 이 바꾼 포트번호로 접근할 수 있게 됩니다.
포트 번호를 임의로 바꾼 후 저장합니다.
저는 기존 8080에서 맨 앞에 1을 더했습니다.
참고로 포트번호는 0번부터 65535까지 가능합니다.(이것은 2의 16승입니다.)
다시 bin 폴더에서 starup.bat 파일을 실행합니다.
(만약 startup.bat 파일이 켜졌다가 꺼진다면 이미 기존에 톰캣이 켜져 있지 않은지 확인해 보시기 바랍니다.
만약 그렇다면 해당 톰캣을 x로 종료 시키시거나 startup.bat 위에 shutdown.bat 파일을 실행시켜 종료시킨 후 다시 startup.bat 파일을 실행하세요.)
임의로 바꾼 포트 번호로 톰캣이 켜진 것을 확인 할 수 있습니다.
아까 접속 했었던 그 페이지에서 새로고침을 한 번 해봅니다.
그러면 톰캣의 포트번호가 바뀌었기 때문에 당연히 어느 곳에도 접속할 수 없습니다.
이번에는 바꾼 포트 번호로를 입력 후 접속합니다.
다시 귀여운 톰캣 고양이를 보실 수 있으실 겁니다.
이로서 톰캣 서버를 깔고 간단히 켜고 끄고, 포트 번호를 바꾸어 보았습니다.
다음에는 이 톰캣 서버를 이클립스에서 세팅하도록 하겠습니다.
'프로그래밍 공부 > 자바 웹 개발 워크북' 카테고리의 다른 글
| 이클립스에서 GIt 소스 가져오기 (0) | 2016.04.27 |
|---|---|
| 이클립스에서 Git Repository 설정하기 (0) | 2016.04.25 |
| 이클립스에서 톰캣 환경 설정 및 등록 (0) | 2016.04.23 |
| 자바 통합 개발 툴 이클립스(eclipse) 설치와 자바 웹 서버 개발을 위한 이클립스 초기 설정 (0) | 2016.04.19 |
| 자바 개발 툴(Java Development Kit) 설치 및 JDK 시스템 환경변수 맞추기 (윈도우 환경) (1) | 2016.04.17 |
핀 홀 카메라(pine hole camera)
[그림 1] 간단한 핀 홀 카메라
핀 홀 카메라(pine hole camera)는 카메라 옵스큐라 원리를 이용한 카메라 중 하나로, 필름을 통해 카메라 옵스큐라 원리로 받아들인 상을 실제 기록합니다.
필 홀 카메라는 렌즈가 없고 '핀 홀'이라는 이름에서 알 수 있듯 바늘구멍처럼 작고 동그란 구멍을 통해 들어온 빛으로 상을 맺습니다.
초기의 카메라로 렌즈도 없고 빛의 양을 조절할 조리개 등 아무런 기반 장치들이 없기 때문에 갖는 몇 가지 특징이 있습니다.
[그림 2] 핀 홀 카메라에 들어간 필름
핀 홀 카메라에 빛이 들어올 때 구멍의 크기가 너무 크거나 둥그런 원이 아닐 경우 여러 왜곡 현상이 일어날 수 있습니다.
이 때문에 현재 사용되는 카메라에 비하면 빛이 들어올 공간이 작은데, 빛이 적어 필름에 상이 맺히게 하려면 장시간 노출이 필요합니다.
빛에 장시간 노출이 되기 때문에 순간적인 피사체의 상을 잡기가 어려운 단점도 있습니다.
또한 핀 홀 카메라의 동그란 구멍을 통해 들어온 빛이 상의 중앙에서 멀어질 수록 빛의 양이 적어 어두워지는 특징이 있습니다.
이러한 단점들을 보안해 나가면서 카메라에 렌즈 기술, 조리개, 셔터, 초점 등의 기술이 발전되고 보다 선명하고 높은 화질의 카메라로 발전하게 된 것입니다.
아래는 핀 홀 카메라로 찍은 몇 가지 사진들 입니다.
[그림 3] 핀 혼 카메라 사진 1
[그림 4] 핀 혼 카메라 사진 2
[그림 5] 핀 혼 카메라 사진 3
[출처]
[그림 1] http://www.cibomahto.com/2008/10/october-thing-a-day-day-9-pinhole-camera/comment-page-1/
[그림 2] http://www.wikihow.com/Make-a-Pinhole-Camera
[그림 3,4,5] http://blogs.egusd.net/comptonb/2015/01/07/how-to-make-a-pinhole-camera/
'사진의 이해' 카테고리의 다른 글
| 감도(ISO) (0) | 2016.04.26 |
|---|---|
| 뷰파인더(viewfinder) (0) | 2016.04.24 |
| 촬상소자, CCD와 CMOS (0) | 2016.04.22 |
| 카메라 루시다(camera lucida) (0) | 2016.04.18 |
| 카메라 옵스큐라(camera obscura) (0) | 2016.04.16 |
자바 통합 개발 툴 이클립스(eclipse) 설치와 자바 웹 서버 개발을 위한 이클립스 초기 설정
이번에는 자바 웹 개발을 위해 통합 개발 도구인 이클립스를 설치하고 간단한 설정까지 해보겠습니다.
먼저 https://www.eclipse.org에 접속합니다.
이클립스 다운로드를 위해 우측 상단의 다운로드를 누릅니다.
위와 같이 많은 IDE(Integration Development Environment)들이 보이는데 우리가 설치할 것은 Eclipse IDE for Java EE Developers 입니다.
꼭 Java EE Developers의 것을 받아야 웹 서버 개발을 할 수 있습니다.
일반 Java SE에는 자바 웹 서버를 개발할 수 있는 기능이 포함돼 있지 않습니다.
자신 운영체제에 맞게 32bit 또는 64bit를 눌러줍니다.
참고로 현재 위 IDE는 최신 이클립스 버전의 다운로드 주소입니다.
현재 제가 받을 때 기준으로 Mars.2입니다.
화면이 바뀌면서 다운로드를 요청할 수 있는 주소들이 나타납니다.
좌측 하단 노란색 박스 안에 이곳에서부터 가까운 곳의 주소로 이클립스를 받을 수 있는데,
이 포스팅을 보는 대부분의 분들은 한국에 있을 것으로 생각됩니다.
망설임 없이 카이스트를 눌러 이클립스를 다운로드 합니다.
참고로 만약 최신 버전이 아닌 다른 버전이 필요하시다면,
처음 Eclipse IDE for Java EE Developers에서 운영체제에 맞게 누르기 전에 우측 중앙의 다른 버전을 클릭해서 이동합니다.
이후 과정은 생략되었는데, 이클립스를 압축 형태로 다운로드 받은 후
위와 같이 압축을 풀어줍니다. 저 같은 경우 프로그래밍 폴더를 따로 만들어서 관리하므로 위와 같이 풀었습니다.
참고로 JSP도 다룰 예정이나 이미 과거에 했었던 때가 있어 새로 Spring이라고 만들었습니다.
압축 푼 곳에서 실행파일을 더블 클릭해 실행합니다.
이클립스의 작업공간(Workspace)을 지정하는 모습입니다.
앞으로 이 이클립스를 실행하는 동안 프로젝트들을 저장할 곳을 지정해 주었습니다.
저는 아까 이클립스를 압축 푼 Spring 폴더 안에 새로운 작업공간 폴더를 만들어줬습니다.
폴더를 만들지 않았더라고 Browse를 눌러 창을 띄운 상태에서도 폴더를 생성할 수 있습니다.
하단 노란색 박스 안의 ... do not ask again에서 알 수 있듯 저 체크박스에 체크하시면 앞으로 이클립스를 켤때마다 어느 작업공간을 불러올 것인지 묻지 않습니다.
즉, 반대로 말해 원랜 이클립스를 실행 할때마다 어느 작업공간을 사용할 것이지 묻습니다.
이클립스 접속 후에도 작업공간을 바꿀 수 있으므로 특별한 경우가 아니라면 체크해줍니다.
(그렇지 않으면 매번 켤때마다 귀찮아질 수 있습니다.)
이클립스가 적재되고 있습니다.
새로 이클립스를 실행한 경우 이클립에서 위와 같은 창을 띄웁니다.
궁금한 것을 읽어본 후 닫아주거나 합니다.
일반적인 이클립스 화면입니다.
다음은 앞으로 만들 소스들 특히, 웹 소스들에 대한 인코딩 세팅을 유니코드로 통일하도록 하겠습니다.
상단 네비바에에서 window 클릭 후 preferences를 클릭해 줍니다.
위와 같은 창이 뜨는데, 좌측에 General 탭을 열어 Wrokspace를 눌러 줍니다.
그 후 Text file encoding에서 Default인 MS949를 UTF-8로 설정해줍니다.
그 후 Apply를 눌러줍니다.
이로써 국제적 표준 인코딩 설정인 UTF-8로 소스 파일의 인코딩을 바꿨습니다.
앞으로 진행하는 모든 과정에서의 인코딩은 UTF-8로 통일 할 것입니다.
다음 웹 소스 파일들의 인코딩도 바꾸기 위해 이번에는 좌측에서 Web을 열어줍니다.
웹 문서의 스타일을 줄 수 있는 CSS Files를 누른 후 Encoding 옵션을 UTF-8로 정해줍니다.
그 후 Apply를 눌러줍니다.
참고로 CSS는, HTML, JavaScript와 함께 웹 표준 기술로서 웹 문서를 출력하는데 요긴하게 쓰입니다. (굉장히)
앞으로 웹 프로그래밍쪽을 접하시다보면 굉장히 많이 다루게 되실 겁니다.
마찬가지로 HTML 파일 인코딩 또한 UTF-8로 바꿔줍니다.
마찬가지로 Apply를 눌러줍니다.
자바 웹 서버에서 마크업 태그로 서블릿을 생성하여 생산성을 높여주는 JSP 문서의 인코딩 설정도 마찬가지로 UTF-8로 설정 후 Apply 또는 OK를 눌러줍니다.
이로서 자바 웹 서버 개발을 위한 이클립스 설치 및 간단한 인코딩 설정이 끝났습니다.
자바도 깔았고, 자바를 다룰 환경도 갖추어졌으니 다음 번엔
자바 웹 서버를 위한 자바 서버인 서블릿 컨테이너를 설치해보겠습니다.
'프로그래밍 공부 > 자바 웹 개발 워크북' 카테고리의 다른 글
| 이클립스에서 GIt 소스 가져오기 (0) | 2016.04.27 |
|---|---|
| 이클립스에서 Git Repository 설정하기 (0) | 2016.04.25 |
| 이클립스에서 톰캣 환경 설정 및 등록 (0) | 2016.04.23 |
| 톰캣 설치 및 간단한 조작 및 설정 (0) | 2016.04.21 |
| 자바 개발 툴(Java Development Kit) 설치 및 JDK 시스템 환경변수 맞추기 (윈도우 환경) (1) | 2016.04.17 |
카메라 루시다(camera lucida)

[그림 1] 카메라 루시다를 통해 밑그림을 그리는 예술가
카메라 루시다(camera lucida)는 카메라 옵스큐라(camera obscura)와 함께 예술가들의 작품에 쓰였던 장치입니다.
카메라 루시다는 라틴어로 "light room"이라는 뜻을 갖고 있는데요. "dark room"이라는 뜻을 가진 카메라 옵스큐라와 대비되는 의미를 갖고 있군요.
카메라 루시다는 카메라 옵스큐라보다는 예술가들에 더 좋은 장치였을 것 같습니다.
이 장치는 카메라 옵스큐라의 단점들을 많이 보완하기 때문인데요.
먼저 카메라 루시다는 빛을 반사시키는 렌즈를 이용하여 사용하는 광학 장치였습니다.
이 광학 장치의 유무가 카메라 옵스큐라와 구분되고 또 사용환경을 많이 바꿔 놓습니다.
먼저, 카메라 옵스큐라의 경우 단순히 어두운 곳 안에서 작은 구멍을 통해 구멍 밖의 밝은 곳에서 들어오는 빛으로만 상을 봐야하는 단점이 있었습니다.
그러나 카메라 루시다는 특정 각도의 렌즈를 통해 직접 사물에서 반사된 빛을 통해 상을 확인할 수 있으므로 어두운 공간이 필요 없게 된 것입니다.
보고자 하는 상을 위해 어두운 공간을 만들거나 하는 수고로움이 없어졌으며 특히 특정 각도의 렌즈와 렌즈를 지탱해줄 막대 모양의 몸체만 있으면 되므로 휴대하기가 편리해졌습니다.

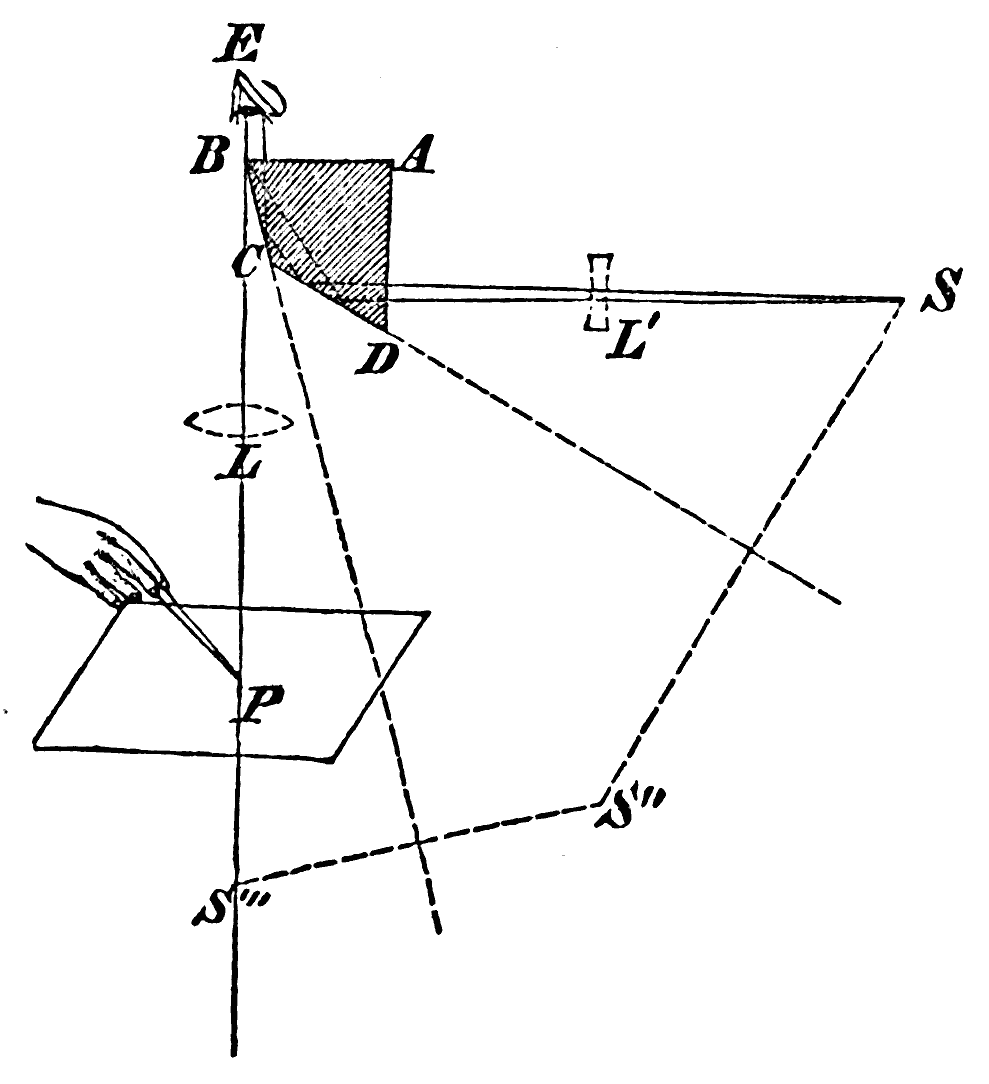
[그림 2] 카메라 루시다의 원리
[그림 2]처럼 사람의 눈은 종이를 바라보고 있지만 바로 앞 렌즈를 통해 피사체에 반사된 빛이 꺾여 들어오며 마치 종이에 피사체가 있는 듯한 모습을 보게 됩니다.
아래 그림을 보시면 좀 더 이해가 쉬울 수도... 있습니다.
[그림 3] 카메라 루시다를 이요할 때, 반사된 빛이 들어오는 방향
[그림 3]을 보시면 사람의 눈은 아래 손이 보이는 캔버스를 응시하고 있습니다.
이때 캔버스에서 반사된 빛을 통해 사람의 눈은 당연한 얘기지만, 캔버스를 볼 수 있게 되는 것이죠.
여기서 중요한 것은 빗금으로 된 다각형으로 된 렌즈를 통해 피사체로부터 반사된 빛을 볼 수 있게 된다는 것입니다.
즉, 여기서 사람은 캔버스를 보고 있는 동시에 카메라 루시다를 통해 피사체의 정보를 갖고 있는 빛을 봄으로서 캔버스에 피사체가 있는 듯한 모습을 볼 수 있게 됩니다.
[그림 4] 반사된 빛을 통해 그림을 그리는 예술가
참고로 카메라 루시다의 렌즈 부분은 만들기에 따라 렌즈들의 각도와 몇 각형인지가 다를 수 있습니다.
[출처]
[그림 1] - illustration from the Scientific American Supplement, January 11, 1879
[그림 3] - Originally from en.wikipedia; description page is (was)here 22:49, 21 October 2003 Dpbsmith 307×345 (21,299 bytes) (Optics of Wollaston camera lucida)
'사진의 이해' 카테고리의 다른 글
| 감도(ISO) (0) | 2016.04.26 |
|---|---|
| 뷰파인더(viewfinder) (0) | 2016.04.24 |
| 촬상소자, CCD와 CMOS (0) | 2016.04.22 |
| 핀 홀 카메라(pine hole camera) (0) | 2016.04.20 |
| 카메라 옵스큐라(camera obscura) (0) | 2016.04.16 |
(((이 카테고리의 포스팅은 열혈강의 자바 웹 개발 워크북을 보면서 공부한 것을 기초로 쓰여졌습니다.
개인적으로 굉장히 멋진 책이라고 생각합니다.)))
자바(Java) 프로그래밍 언어를 사용하여 응용 프로그램(application)을 개발하기 위해 JDK 설치와 환경 변수 맞추는 것까지를 알아보겠습니다.
먼저 https://www.oracle.com에 접속 한 후
위와 같은 화면이 나오면, JDK를 다운로드 하기 위해 상단 네비바의 Downloads 탭에 마우스를 갖다 댑니다.
그러면 바로 하단에 메뉴들이 나타나는데, 위 캡쳐본과 같이 Java for Developers를 클릭합니다.
현재 필요한 것은 JDK이기 때문에 캡쳐본과 같이 JDK Download를 클릭합니다.
참고로 최신 Java for Developers를 누르면 최신 자바 버전이 나타나는데 제가 다운 받았을 때를 기준으로 1.8.77 입니다.
JDK를 사용하기 위한 라이센스 동의를 구하는 장면입니다.
좌측의 Accept... 를 클릭하면 JDK를 다운로드 할 수 있는데, 자신의 운영체제 환경에 맞게 선택하시면 됩니다.
참고로 x86은 32bit 환경이며, x64는 64bit 환경을 말합니다.
64bit 환경은 하위 32bit 환경과 호환이 되기 때문에 아무거나 받으셔도 되지만 그럴 경우 앞으로 JDK와 관련된 활동들은 32bit 환경으로 제한 될 수 있습니다.
다운로드를 받으면 위와 같은 아이콘이 나타날 것입니다.
더블 클릭하여 실행합니다.
Next를 눌러 설치를 진행합니다.
자바 응용 프로그램을 개발하는 개발 도구와 자바 API, 자바 실행 환경 설치 세 가지를 설치하거나 하지 않을 수 있습니다.
기본적으론 모두 설치합니다.
또한, 설치할 곳을 사용자 지정할 수 있습니다.
저는 기본 C 드라이브가 아닌 D 드라이브에 설치해 보았습니다.
따로 필요하지 않은 경우 Next를 누릅니다.
설치가 진행되고...
위에서 JDK, Java API, JRE에 대한 기본 설치를 진행하셨다면,
JDK가 설치 완료된 후에는 JRE에 대한 설치가 진행됩니다.
이때도 JRE를 설치할 폴더를 사용자 지정 하실 수 있습니다.
기본적으로 JRE는 JDK가 설치된 폴더 안에 설치 됩니다.
현재 수정하고 있는 JRE의 상위 폴더가 JDK인 것을 확인할 수 있습니다.
JRE 설치가 진행됩니다.
설치가 완료됐음을 확인한 후 Close를 눌러 설치 과정을 끝냅니다.
다음은 자바 설치 후 환경 변수를 설정해보겠습니다.
환경 변수 설정을 하는 이유는 자바, 엄밀히 말해 JDK 설치 후 JDK를 사용하는 응용 프로그램들에게 JDK가 내 컴퓨터 저장소에서 어느 디렉토리(경로)에 저장돼 있다는 것을 알려주기 위함입니다.
즉, 다시 말해 환경 변수를 설정하지 않을 경우 제대로 JDK를 찾지 못할 수도 있다는 것입니다.
특히 이클립스나 인텔리J 같은 자바를 사용하는 IDE들을 사용할 땐 필수적으로 자바의 환경 변수 설정이 필요합니다.
매번 자바를 설치할 때마다 환경 변수를 바로바로 잡았기 때문에 정확히는 모르겠습니다만, 환경 변수를 잡지 않아도 IDE에서 알아서 잡기도 한다고 합니다.
시작을 누르고 보시는바와 같이 컴퓨터에서 마우스 오른쪽 버튼을 누릅니다.
그 후 속성을 눌러 해당 창을 띄웁니다.
좌측 상단의 고급 시스템 설정을 눌러 시스템 속성을 불러옵니다.
상단 고급 탭을 누르면 위 캡쳐본과 같은 이미지가 나타나는데,
이때 환경 변수를 눌러 본격적으로 환경변수 설정을 하겠습니다.
보시는 바와 같이 캡쳐본 상단에 "???"에 대한 사용자 변수와 하단의 시스템 변수로 나뉘어져 있는데,
"???"에 대한 사용자 변수에 환경변수 설정을 해도 되나 그렇게 되면 해당 계정에서만 환경 변수 설정이 되게 됩니다.
그와 달리 하단 시스템 변수에서 설정할 경우 모든 계정에 걸쳐 설정하게 됩니다.
지금부터 시스템 변수에 JDK가 어디에 저장돼 있는지 등록하겠습니다.
위 캡쳐본을 보시면 변수에 JAVA_HOME으로 되어 있는데
앞으로 어디에서 JDK가 저장돼 있는 디렉토리를 써넣든 저 변수를 이용하면 쉽게 알 수 있게 됩니다.
예를들어 JDK가 C:\jdk라는 C드라이브에 jdk 폴더에 있다면
변수에 JAVA_HOME, 값에 C:\jdk라고 한다면 어디서든
이 jdk가 저장돼 있는 경로가 필요할 때 JAVA_HOME이라고 입력하면 됩니다.
다만, JAVA_HOME이라고만 적으면 정말 JAVA_HOME 그 자체로 인식하기 때문에 문제가 될 수 있으므로,
%JAVA_HOME%이와 같이 의미를 부여함으로서 구분합니다.
이렇게 다른 곳에서 변수를 입력하면 그 변수에 대한 값으로 접근하는 방식은, 딱히 유용한지 모를 수도 있으나
만약 그 경로가 굉장히 여러 곳에 쓰인다면 관리하기가 편해집니다.
가령 여러 곳에서 이 경로를 직접 쓰다가 경로가 바뀔 경우,
전부 찾아내어 경로를 일일히 바꿔줘야 하지만, 변수로 대신 지정한 경우 그 변수의 값만 바꿔주면 간단히 끝납니다.
정확한 경로를 가져오기 위해서 위 캡쳐와 같이 실제 저장된 곳의 디렉토리를 직접 복사하겠습니다.
변수 이름은 JAVA_HOME, 값은 복사한 디렉토리 경로를 그대로 넣습니다.
다음으로 jdk 실행 파일의 주소를 Path에 등록하겠습니다.
실제 jdk binary 파일이 있는 곳의 경로를 Path에 올리는데,
JAVA_HOME 변수를 사용하여 등록합니다. 당연하게도 jdk 경로를 그대로 넣어도 관계 없습니다.
저는 Path에 jdk 바이너리 경로 또한 예전 정보로 잡혀 있기 때문에 바꾸겠습니다.
위와 같이 등록합니다.
참고로 Path에는 다른 여러 응용 프로그램의 경로도 포함하기 때문에 굉장히 길게 있는 경우가 빈번합니다.
이 경우 각 경로를 ' ; ' 세미콜론을 이용하여 구분해줍니다.
세미콜론 이후 띄어쓰기 등은 따로 읽지 않기 때문에 넣어도 되고 그렇지 않아도 됩니다.
사용자의 가독성에 맞게 해주시면 되겠습니다.
참고로 다른 작업을 하다가 Path에 어떤 경로가 잡혀 있는지 확인하려 한다면 위 캡쳐본 창에서 확인하기 보다 통째로 복사하여 텍스트 편집기 등에 붙여 넣은 후 세미콜론 단위로 달라 보는 것도 한 가지 Path를 쉽게 보는 방법이 되겠습니다.
이제 환경 변수 설정이 끝났습니다.
다음으로 실제 경로가 제대로 적용 됐는지 확인해보겠습니다.
딱히 경로를 확인할 다른 응용 프로그램이 없으니 커멘드 쉘을 켜서 확인합니다.
시작 - 검색 칸에 cmd라고 입력하여 실행시킵니다.
깜빡깜빡이는 곳에서 echo 라는 명령어를 입력한 후 띄어쓰기로 구분하고 %JAVA_HOME%을 입력합니다.
해당 변수의 값을 읽어 출력합니다.
명령을 입력한 라인 하단에 이어서 경로가 나온다면 제대로 설정된 것입니다.
다음으로 Path 변수를 읽어옵니다.
바로 아래 라인에 Path 변수의 값들이 죽 나열됩니다.
위 캡쳐본에서는 일부를 지웠지만, 초록색 밑줄과 같이 경로가 제대로 나온다면, 똑바로 설정된 것입니다.
경로가 정상적으로 설정되었으니 자바 정보를 불러와 보겠습니다. 제대로 불러온다면 정상적으로 자바의 설치 경로가 잡혔고 자바도 정상적이라는 것입니다.
java라고 입력하여 java에게 명령을 내릴 것을 명시하고 띄어쓰기 후 -version이라는 명령을 합니다.
현재 설치된 자바의 정보를 출력합니다.
바로 아래 JRE 버전 등이 나오는 것을 알 수 있습니다.
다음으로 javac라는 자바 컴파일러에게 -version이라고 입력합니다.
그러면 마찬가지로 바로 아래 자바 컴파일러 버전이 나옵니다.
참고로 java compiler는 jdk를 설치할 때 설치되며, 프로그래머가 작성한 자바 소스파일을 실행 가능한 클래스 파일로 번역해주는 역할을 합니다.
JDK 설치 및 Java 환경 변수 설정을 해보았습니다.
이상으로 포스팅을 마치겠습니다.
도움이 되었으면 좋겠습니다.
'프로그래밍 공부 > 자바 웹 개발 워크북' 카테고리의 다른 글
| 이클립스에서 GIt 소스 가져오기 (0) | 2016.04.27 |
|---|---|
| 이클립스에서 Git Repository 설정하기 (0) | 2016.04.25 |
| 이클립스에서 톰캣 환경 설정 및 등록 (0) | 2016.04.23 |
| 톰캣 설치 및 간단한 조작 및 설정 (0) | 2016.04.21 |
| 자바 통합 개발 툴 이클립스(eclipse) 설치와 자바 웹 서버 개발을 위한 이클립스 초기 설정 (0) | 2016.04.19 |
카메라 옵스큐라(camera obscura)

[그림 1]
위의 [그림 1]에서 오른쪽 드레스를 입은 여인이 왼쪽 어두운 방 안에 거꾸로 비춰지고 있는 모습이 보이시나요?
왼쪽 방 안은 어둡고, 그 방 안에서 화가로 보이는 남성이 무언가 작업을 하고 있습니다.
가운데 조그마한 구멍이 있는 나무 벽을 기준으로 오른쪽에는 실제 여인이 있고, 벽 왼쪽에는 그 여인의 실루엣이 반대로 비춰져 있는 것을 보실 수 있습니다.
이렇듯 어두운 공간 안에서 조그만 구멍을 뚫으면 구멍 밖의 형태가 거꾸로 비춰지는 것을 들어 "카메라 옵스큐라(camera obscura)"라고 합니다.
그렇다면 이런 카메라 옵스큐라는 어떤 원리로 조그만 구멍 바깥의 형태가 거꾸로 비춰지는 것일까요?
그것은 바로 빛 때문입니다.
빛이 매개체가 되어 바깥 여인의 모습을 저 조그만 구멍을 거친 후 비춰지게 된 것입니다.
사실 우리가 기본적으로 눈으로 볼 수 있는 것들은 모두 빛이 반사되어 들어온 것과 마찬가지 원리 입니다.
그런데 왜 방안에서 비춰진 여인의 모습은 정 반대인 걸까요?
[그림 2]
이해를 돕기 위해서 화살표를 몇 개 그어 보았습니다.
발로 그린 점 죄송합니다...
위 [그림 2]에서 최초 빛이 진입해오는 방향이 빨간색이고 그 빨간색의 빛이 여인에게서 반사된 것이 파란색, 마지막으로 끝까지 가 반사되는 시점이 초록색으로 보면 되겠습니다.
즉 빨간색, 파란색, 초록색 순으로 진행방향을 그린 것으로 보면 되겠습니다.
최초 원본인 [그림 1]과 비교 해보면 빨간색 화살표 위에서 세 번째와 다섯 번째는 저 조그만 구멍으로 들어갈 수 없다는 것을 알 수 있습니다.
따라서 저 구멍에 들어갈 수 있게 반사된 빛만이 구멍으로 들어가 비춰지게 되는데, 이런 조그마한 구멍에 들어가 비춰지는 빛이 보시는 바와 같이 아래서 위로 올라가거나 위에서 반사되어 아래로 내려가는 경우 밖에 없어 거꾸로 비춰지게 된 것입니다.
한마디로 저 조그만 구멍이 여인에게 무수히 반사되는 많은 빛들을 거르는 역할을 해주는 것입니다.
만일 구멍이 크다면 반사된 빛 중에 겹쳐진 부분들이 많아서 구분하기 힘든, 그저 빛이 들어온다라는 느낌만 받을 것입니다.
위 그림은 18세기 서양의 모습이라고 하는데요. 그렇다면 이런 카메라 옵스큐라를 우리는 언제부터 알고 있었을까요?
위 그림은 18세기의 모습이지만 시간을 거슬러 무려 기원전 4세기 경 그리스의 철학자 아리스토텔레스가 암상자(상자 안이 어두운)를 통해 일식을 관찰했다고 합니다.
조그만 구멍을 통해 들어온 빛을 더 뚜렷하고 자세히 보기 위해 이 카메라 옵스큐라를 사용하는 곳은 모두 어둡게 하는 것이 효과적입니다. 사실 카메라 옵스큐라의 의미도 라틴어로 어두운 방(dark chamber)이라는 뜻이라고 합니다.
이러한 카메라 옵스큐라 원리는 바늘구멍사진기(pine hole camera)라는 바늘크기의 구멍으로 반사돼 들어오는 빛을 이용한 사진기로 이어지며 오늘날 필름 카메라 뿐만 아니라 디지털 카메라에도 그 원리가 이용된다고 합니다.
[원문 출처]
'사진의 이해' 카테고리의 다른 글
| 감도(ISO) (0) | 2016.04.26 |
|---|---|
| 뷰파인더(viewfinder) (0) | 2016.04.24 |
| 촬상소자, CCD와 CMOS (0) | 2016.04.22 |
| 핀 홀 카메라(pine hole camera) (0) | 2016.04.20 |
| 카메라 루시다(camera lucida) (0) | 2016.04.18 |




















































































